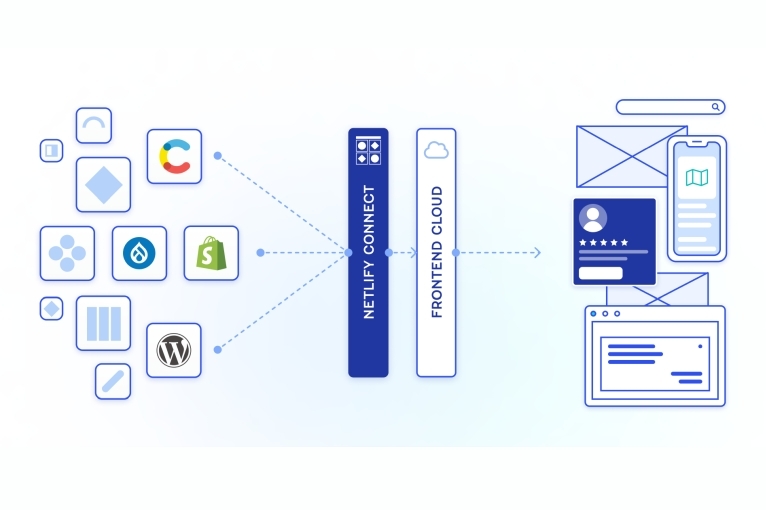
We are happy to announce our new partnership with Netlify, one of the original high-performance WebOps platforms for the modern web. Netlify is a composable cloud platform with three key capabilities:
Connect anything across various content and data sources
A frontend cloud development and hosting platform for your decoupled architecture
First-class content editing in a composable stack
We are really excited to be partnering with Netlify as we are now able to offer this solution not only to our Sitecore customers – whether they are on XM Cloud or XM/XP – but also other customers leveraging other CMS and DXP products in a composable martech stack.
Why Netlify?
Netlify bet big early on by coining the term Jamstack (an architecture built with JavaScript, APIs, and markup). The combination of the exploding API Economy, where so many providers are offering robust APIs to integrate with other services, plus the pace at which modern web technologies such as JavaScript frameworks are maturing has led to enormous adoption of Jamstack-based composable architectures. Netlify’s portfolio provides a well-rounded set of capabilities to be the engine that powers a composable stack.
Netlify Connect
Netlify Connect is a content and data unification layer that allows organizations to federate content from many different sources in their stack. This capability enables teams to orchestrate content and data flow through a single hub that powers any and all customer experiences they provide: websites, storefronts, native mobile apps, digital signage, voice interfaces, or syndication of content to other sources. Connect synchronizes with connected back-end systems – CMS, DAM, PIM, commerce – by using webhooks to fetch updates and store them in a Netlify graph database. Connect then exposes a unified GraphQL API for developers to build experiences with high performance without having to make point-to-point integrations to back-end systems. The graph database that powers Connect decouples front-end experiences and avoids round trips to get data from backends.
If you are an organization with several different back-end systems powering your digital experiences, you should consider Connect for a few reasons:
It prevents the need to make multiple point-to-point integrations with martech systems, thus avoiding the dreaded MACH Monolith
It cleanly decouples the updating of new back-end data from front-end experiences by storing an up-to-date database of connected content. This enables high-performance edge-based digital experiences, regardless of how back-end systems may perform.
It exposes a single unified GraphQL API for developers of any language and framework to consume in their DX applications, exposing all of your connected content.
Netlify Platform
Netlify Platform is the frontend cloud hosting platform. It provides numerous features to support your frontend experiences:
Build and deployments
Deployment previews
Split testing for testing new user features
Serverless functions
Edge functions to support personalization, localization, A/B testing at the edge
Identity management
Super simple forms integration to capture submissions
Getting started with the Netlify Platform is a breeze and it supports most of the modern Jamstack-friendly frameworks such as React, Next.js, Astro, Vue, Nuxt, and SvelteKit.
Stackbit
Stackbit rounds out the composable trifecta that is Netlify by solving one to the biggest pain points of a composable architecture: first-class content authoring with headless martech tools
Stackbit enables page-level visual editing of content that is sourced from multiple backend systems such as CMS products, commerce, PIM, etc. It provides both live preview and in-line editing in visual pages to speed up content authoring for web-based content. It’s also very simple, touting a single configuration file to get set up and running. Sticking with the decoupled nature of Jamstack, Stackbit supports all web frameworks and can even be used without a framework just with some minimal requirements to enable live editing of content.
Sitecore + Netlify
Sitecore’s product portfolio has pivoted toward a composable architecture with headless SaaS products, so this means frontends can now be built in any web language. The preferred method to implement Sitecore XM Cloud is with the Next.js SDK which can be deployed to Netlify due to the decoupled nature of the architecture. Sitecore customers can run and scale their frontends on the Netlify Platform – even on traditional XP or XM with the use of headless JSS. If you’re on XM Cloud today, take look at our guide on how to deploy your site with the Netlify CLI.
We are excited to see the possibilities and integration between Sitecore and Netlify continue to mature as the XM Cloud product continues to be adopted.





Leave A Comment