Guide: Creating an AI-powered web app
In today’s digital age, the fusion of AI and app development empowers even beginners to craft innovative solutions with minimal coding. If you’re fascinated by the prospects of integrating AI into applications and unsure where to start, you’re in the right place. This guide will walk you through creating a simple app using Streamlit for the web interface and OpenAI to add intelligence. Streamlit is a python framework that helps us easily transform our data and machine learning projects into interactive web applications, without requiring extensive coding knowledge. We’ll develop an application that leverages OpenAI’s powerful models for answering questions based on a given text. Let’s embark on this coding journey.
Introduction to Streamlit and OpenAI
Before diving into coding, so let’s briefly understand the tools we’re about to use:
Streamlit is an open-source app framework designed for Machine Learning and Data Science projects. It allows you to turn data scripts into shareable web apps in minutes, with minimal coding.
OpenAI offers cutting-edge AI models like GPT-3, which can understand and generate natural language. Through the OpenAI API, you can easily integrate these models into applications.
Prerequisites
Basic understanding of Python
An OpenAI API key (you can obtain one by signing up on their platform)
How to start :
Below are the steps to Integrate the OpenAI in the Streamlit web application.
Step 1: Setting Up Your Environment
Install Streamlit: If you haven’t already, you need to install Streamlit. Open your terminal or command prompt and run:
pip install streamlit
Get OpenAI API Key: Ensure you have your OpenAI API key ready. Securely store this key, as you’ll need it to authenticate your API requests.
Step 2: Creating Your Streamlit App
Create a Python file: Start by creating a new Python file for your project (e.g., app.py).
Import Streamlit: At the top of your app.py, import Streamlit along with any other necessary packages:
from openai import OpenAI# Initialize your OpenAI object with your API key
open_ai = OpenAI(api_key=”YOUR_API_KEY”)
Designing Your App Interface: Streamlit makes it incredibly simple to create an interactive web interface. Here’s an example to create a basic interface that takes user input:
st.title(‘AI Content Generator with OpenAI’)
# Create a text input box
user_input = st.text_input(“Enter your text here”, “Type Here”)
# Create a button that generates the response
if st.button(‘Generate’):
response = generate_response(user_input)
st.text_area(“AI Response:”, value=response, height=200)
Integrating OpenAI: Now, let’s define a function that communicates with OpenAI’s API to generate responses based on the input:
# Define a function to get a response from the selected model for a given user input
def generate_response(user_input):
# Request a chat completion from the OpenAI API
chat_completion = open_ai.chat.completions.create(
messages=[
{“role”: “user”,
“content”: user_input,
}, ],
model=’gpt-3.5-turbo’ )
# Check if a response is received
if chat_completion:
# Extract the content of the response
response = chat_completion.choices[0].message.content
# Return the response
return response
else:
# Display an error message in Streamlit and return an error response
return “Error getting a response.”
Step 3: Running Your App
Once you have everything set up, it’s time to run your app. To run the application, navigate to your project directory in the terminal and execute:
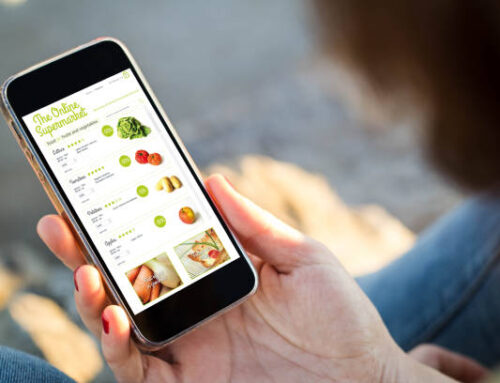
Streamlit will start a local web server and open your default web browser to display your app. Congratulations, you’ve just created an AI-powered web app!
output of OpenAI we application using Streamlit
Conclusion
You’ve taken your first steps into the exciting world of AI-powered web apps. With Streamlit and OpenAI, you can transform your ideas into interactive AI web apps with ease. Moreover, remember, this is just the beginning. Both platforms offer extensive documentation and features to explore. Keep experimenting and learning to build more complex and impactful applications.
Happy coding!





Leave A Comment